Coolors est le temple de la Couleur
S’il s’agit de couleurs, alors Coolors l’a !
Gérer les couleurs de manière professionnelle est essentiel pour tout projet créatif. Coolors est l’outil suprême, le Temple Sacré des Couleurs. Découvrez comment cet outil simple et puissant peut transformer vos choix de couleurs. Amateur ou designer chevronné, Cet outil satisfera tout le monde, et plus encore !
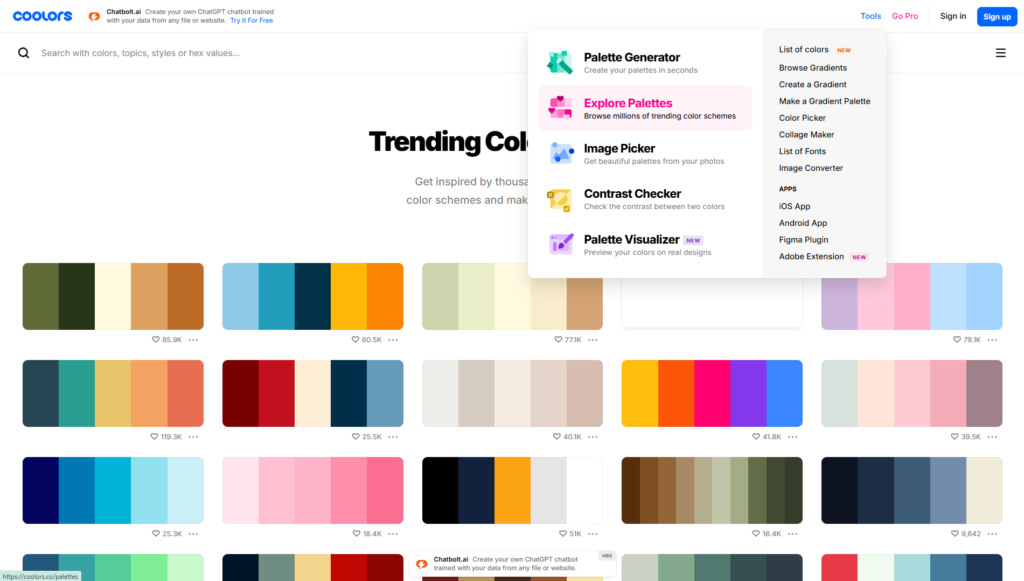
+ de 10 Outils puissants et gratuits
Coolors.co propose 10 outils gratuits et extrêmement puissants. La star est le générateur de couleurs. Avec cet outil, vous ne pourrez plus choisir de couleurs qui ne vont pas ensemble ! Plus d’excuse pour faire des visuels qui piquent les yeux. Harmonie des couleurs garantie.
Vous pourrez également exporter des palettes, calculer le contraste entre 2 couleurs, extraire les couleurs d’une image automatiquement sous forme de palette complète etc. Derrière tout ça se cache des mathématiques complexes, examinons un peu la base universelle du design des couleurs.
La science des couleurs commença avec la Roue Chromatique
La roue chromatique est un outil visuel qui représente les couleurs dans un cercle, de manière à montrer leurs relations et comment elles s’harmonisent entre elles. Elle est souvent utilisée pour choisir des couleurs qui se complètent ou qui se contrastent de manière esthétique.
Elle se divise généralement en 12 couleurs, organisées autour du cercle, incluant les couleurs primaires (rouge, bleu, jaune), les couleurs secondaires (vert, orange, violet) et les couleurs tertiaires, qui sont des mélanges de ces couleurs.

L‘enjeu est de comprendre comment les couleurs interagissent :
- Couleurs complémentaires : Ce sont des couleurs opposées sur la roue (comme le rouge et le vert). Elles créent un fort contraste et sont souvent utilisées pour attirer l’attention.
- Couleurs analogues : dans ce cas, on parle des couleurs adjacentes sur la roue (comme le bleu, bleu-vert, et vert), qui se marient bien ensemble et créent des harmonies douces et cohérentes.
- Couleurs triadiques : comme le nom le suggère, trois couleurs espacées uniformément autour de la roue, offrant un contraste équilibré.
- Couleurs monochromes : Ce sont des déclinaisons de teinte de la même couleur. Très prisées en UX pour différencier les niveaux hiérarchiques d’une interface dans une rubrique.
- et encore d’autres relations pas forcément utiles en design…
En résumé, Coolors est basé sur cette mathématique des couleurs, et effectue des calculs plus ou moins complexes qui garantissent l’harmonie visuelle entre les couleurs d’une même palette.
Coolors est si intuitif que ces outils se prennent en main en quelques secondes.
Découvrons-les ensemble !

Prêt à gérer les couleurs comme un pro ?
La création du compte, tout comme les outils, est gratuite. Vous n’êtes même pas obligé de vous inscrire pour la plupart des options, à part si vous voulez stocker vos palettes sur le site par exemple.
Le site n’a pas de version Française officielle, mais pas de panique ! Vous pouvez éventuellement faire traduire par Google Translate, mais franchement ce n’est pas du tout obligatoire, car ce site comporte très peu de texte. Tout y est intuitif et rapide.
De plus, je vais vous guider à travers toutes les options. Entrons dans le vif du sujet avec le générateur d’images..
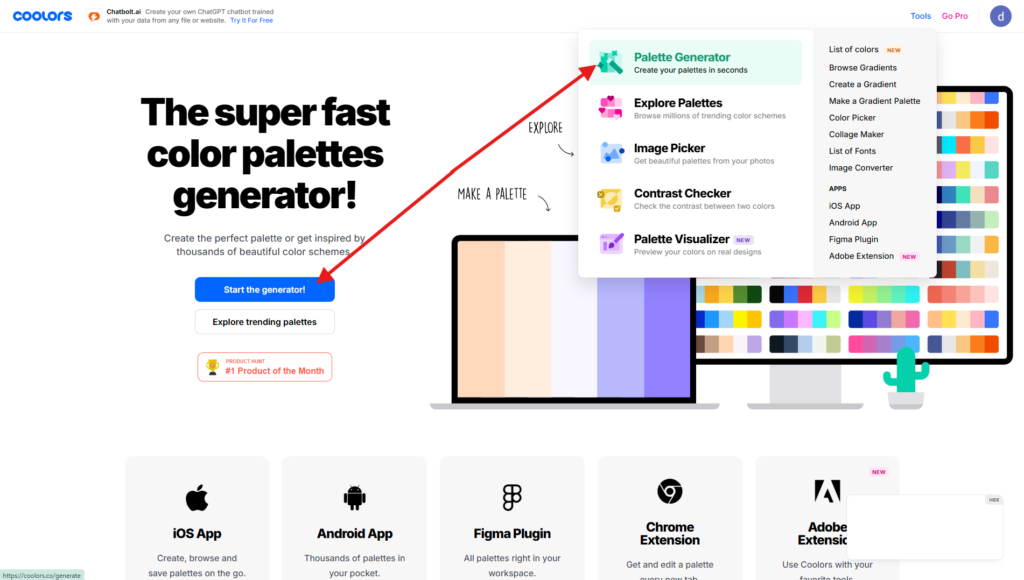
Cliquez au choix sur le gros bouton bleu ou sur le menu tools -> Palette Generator.
La superstar de Coolors : le générateur de palettes
Jamais un outil n’a rendu la création de palettes aussi puissante, rapide et fun. Même Adobe Color et la clique peuvent aller se rhabiller.

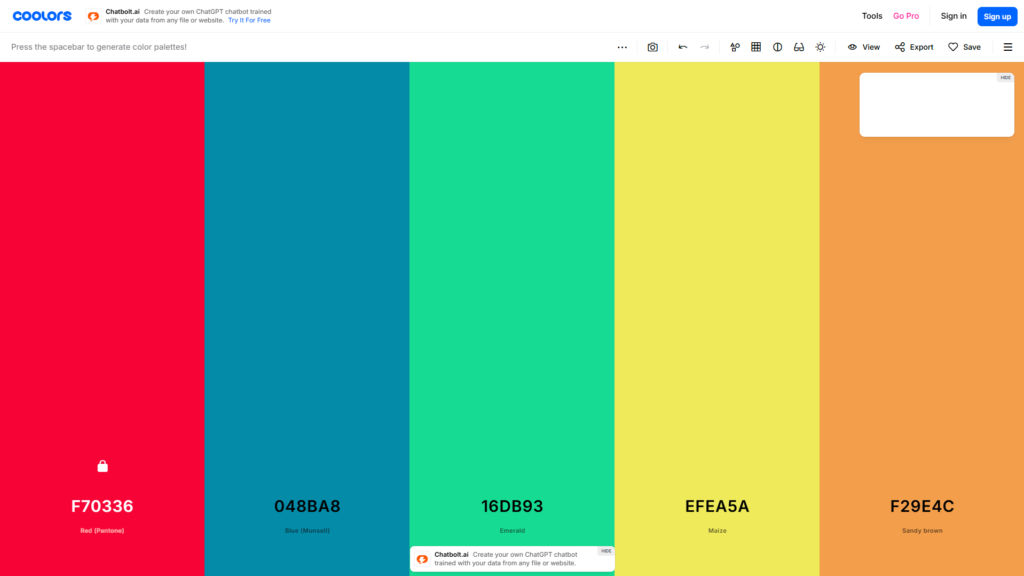
On arrive sur une page avec de grandes barres verticales de couleur. Si vous survolez chaque barre, des infos et des commandes apparaissent sous forme d’icône.

Il suffit d’appuyer sur la touche « espace », et toutes les couleurs changent. Souvenez-vous : quelles que soient les couleurs que coolors vous propose, elles vont ensemble à coup sûr. Ici, pour l’exemple, j’ai entré dans la 1è barre la couleur dominante de ce site, techmastermind.fr, ce rouge écarlate. Notez que Coolors vous écrit le nom de chaque nuance de couleurs en bas de la barre. Ici donc, j’ai appuyé 4 ou 5 fois sur « espace » avant d’arriver à cette palette que j’aime bien. C’est rapide et fun, on en prend plein les yeux et on voit tout de suite si on veut partir sur une palette ou pas.
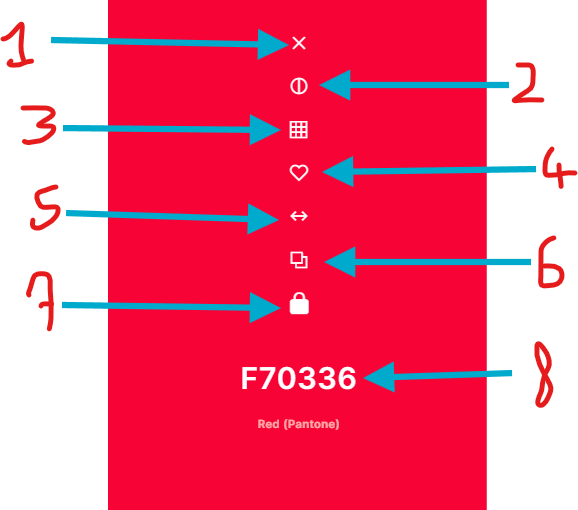
Examinons les options des barres :

1 – Supprimer la barre
Vous pouvez créer une palette à partir de 2 couleurs, donc vous pouvez supprimer toutes les barres dont vous n’avez pas besoin. Bien sûr si vous voulez créer une palette de 5 couleurs, vous laissez les 5 barres.
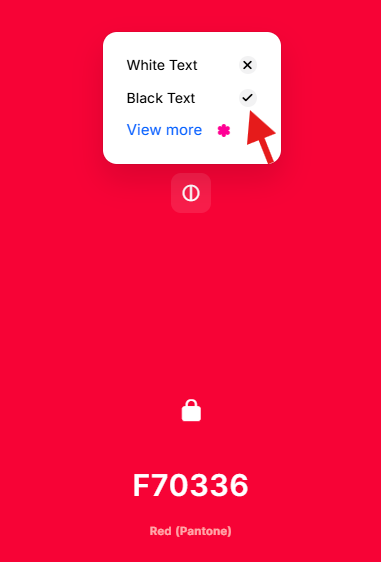
2 – Vérifier le contraste
Vous indique simplement si vous devrez écrire du texte noir ou blanc sur la couleur pour que ce soit lisible et agréable.

Ici on constate que Coolors me préconise d’écrire en noir sur cette couleur.
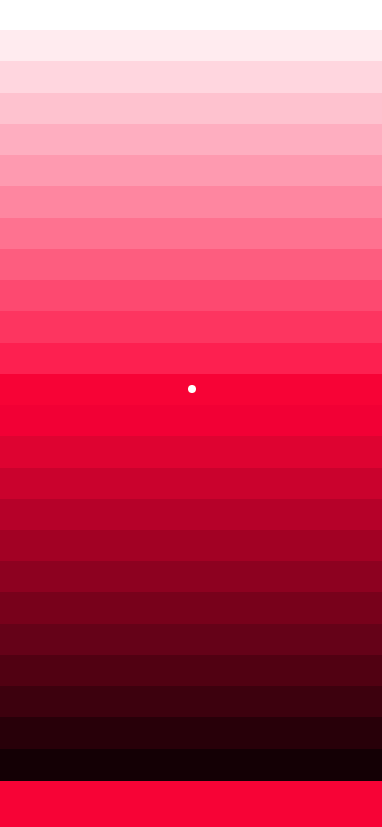
3 – Obtenez des teintes monochromes
Déclinez la couleur de base d’une barre en multiples nuances de la même couleur. Très pratique pour certains visuels nécessitant d’intégrer de petites nuances dans une interface.

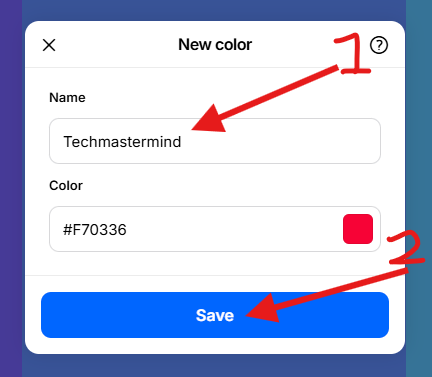
4 – Sauvegarder la couleur
Coolors vous permet de sauvegarder la couleur, vous cliquez puis lui donnez un nom qui va bien, et boum ! Vous y aurez désormais accès dans votre dashboard (tableau de bord) si vous avez créé un compte (c’est gratuit je rappelle).

5 – Déplacer une barre
Cliquez sur l’icone, puis glissez déposez vers la droite ou la gauche comme vous le souhaitez. Organiser sa palette devient ainsi un jeu d’enfants.
6 – Copier le code couleur
Il vous suffit de cliquer sur l’icone pour copier le code couleur en question.
7 – Verrouiller une couleur
Une fois que vous êtes sûr d’une couleur, cliquez sur le cadenas pour la verrouiller. Ainsi, en appuyant sur « espace », toutes les autres couleurs changeront à chaque fois, sauf les barres verrouillées. C’est comme ça que vous pouvez créer une palette couleur après couleur si vous le souhaitez.
8 – Changer le code couleur de la barre
Cliquez sur le code couleur si vous souhaitez le changer. Très pratique ici encore pour travailler à partir de couleurs qu’on a nous même choisies.
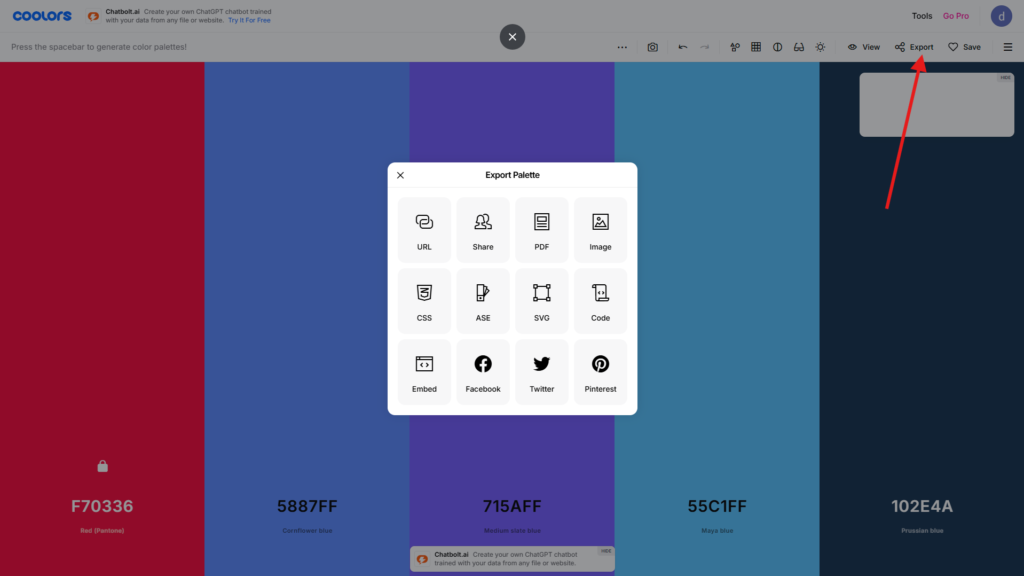
Exporter une palette

Remarquez cette barre d’outils et son bouton « save » pour sauvegarder et « export » pour exporter. Comme vous pouvez constater sur la capture d’écran, on peut exporter vers une URL, un PDF, une image, du CSS, du SVG ainsi de suite. On en a presque le tournis, mais ce n’est pas du luxe, car les pros apprécieront à coup sûr.
Sur la gauche de la barre se trouve d’autres outils. Ils fonctionnent en synergie sur ce site.
Vous savez maintenant (presque) tout sur le générateur de palettes. Passons à l’explorateur de palettes.
L’Explorateur de Palettes

l’explorateur de palettes de Coolors permet de s’inspirer ou de faire son marché. Si une couleur vous tape dans l’oeil n il suffit de la cliquer pour interagir avec.
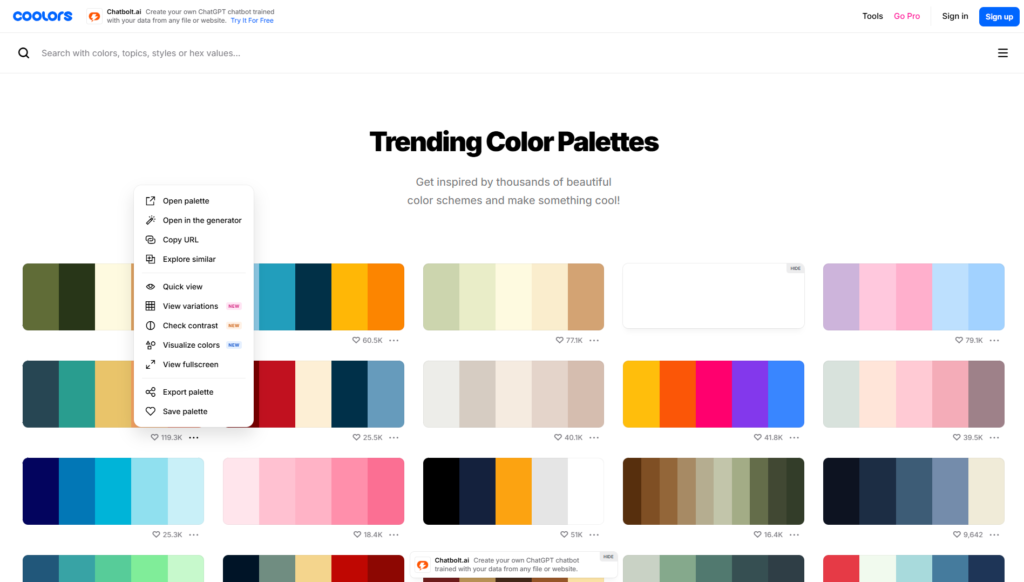
Vous pouvez également en cliquant les 3 points en bas à droite de chaque palette, la télécharger, la charger dans le générateur de palettes pour la modifier, copier son URL, consulter des palettes similaires etc.

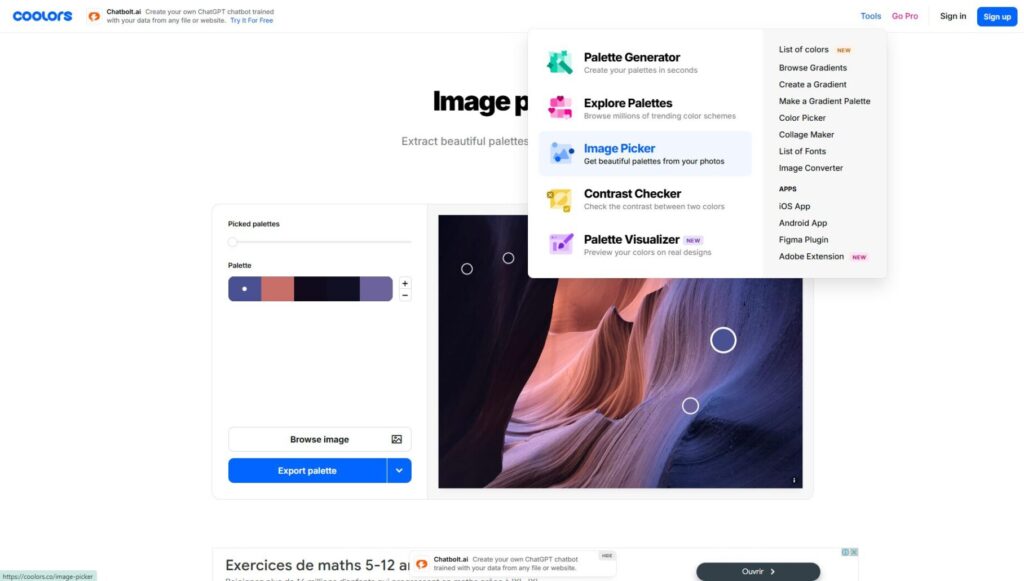
Extraire une palette d’une image avec « Image Picker »
Cet outil fascinant boosté à l’IA, permet d’analyser une photo ou autre visuel pour en extraire les couleurs dominantes, et les restituer sous forme de palette de couleurs. Ultra pratique pour les feignasses de mon genre (oui la fainéantise est une qualité chez un développeur, car elle nous pousse à tout automatiser).

On arrive sur une interface épurée comme le générateur de palettes. Ici, il suffit d’envoyer l’image et Coolors fait tout le reste pour nous.

On envoie à coolors l’image dont on veut extraire la palette en cliquant sur le bouton 1, puis on choisit la source de notre image.
- « Upload » pour envoyer le fichier comme d’habitude
- « URL » s’il est déjà sur internet (clic droit sur l’image et « Copier l’adresse du lien »)
- « Camera » si la photo vient d’un appareil photo, téléphone ou caméra
- « Stock » pour choisir parmi des images de Coolors

Une fois chargée, la palette apparaît immédiatement et est exportable gratuitement. Les cercles que vous voyez sur l’image sont les points où Coolors a extrait les couleurs pour former la palette. En supposant que vous ne soyez pas d’accord avec une couleur ou plusieurs, il vous suffit d’actionner le levier « Picked Palettes » juste en haut de la palette et il vous proposera des couleurs différentes. Une fois satisfait, cliquez sur le gros bouton bleu et c’est bon !
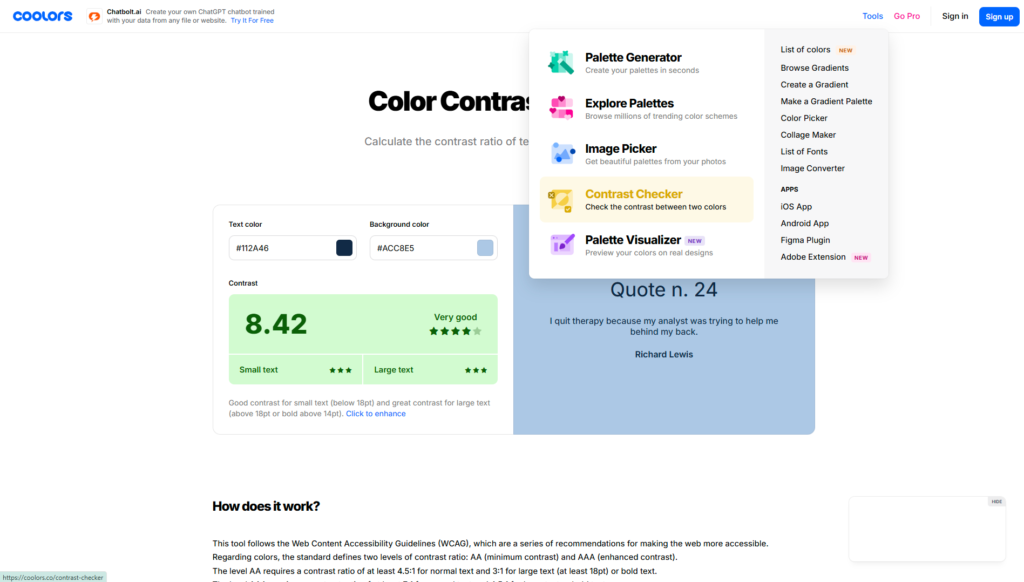
Vérifier les contrastes avec « Color Contrast Checker »
Vous est-il déjà arrivé de vous demander quelle couleur d’écriture serait plus optimale sur une couleur de fond ? Ou l’inverse ? Voilà l’outil simple et rapide pour trancher dans le vif.7

Je vais entrer à gauche la couleur de mes titres sur fond rouge. Ici, #000000 pour le « blanc » de base. A droite, j’entre le code couleur du rouge de TechMasterMind.fr, c’est à dire #F70336 et on a fini. Y’a plus qu’à consulter le verdict sans appel.

La note exprime le résultat. A droite on voit le « good » et les 3 étoiles sur 5. En bas à gauche la note pour du petit texte, et en bas à droite la note pour du texte plus épais. On constate dans mon cas que la note est maximale si le blanc que j’ai sélectionné est écrit en épais sur le rouge de mon choix.
Vous pouvez même cliquer le lien tout en bas pour développer plus de détails sur le score.
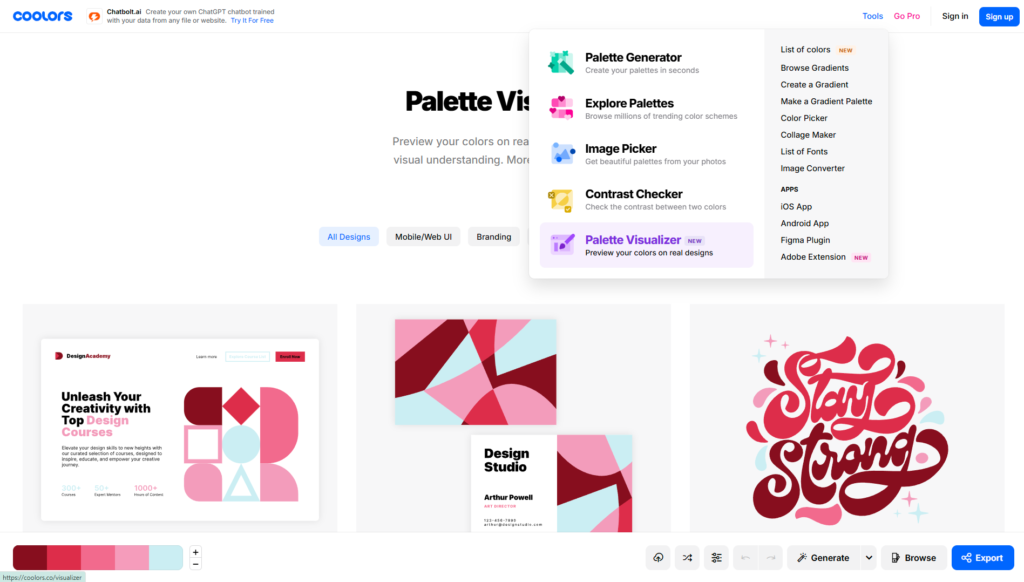
Le visualiseur de palettes
Cet outil inédit à ma connaissance, permet de tester différentes palettes sur des visuels achevés. On peut ainsi en quelques minutes (voire secondes) évaluer différents styles.

C’est un des rares outils payants quand il s’agit d’exporter ou de charger nos propres visuels. Ceci dit, je vous le présente tout de même car la version gratuite permet de tester les palettes sur des templates de Coolors.

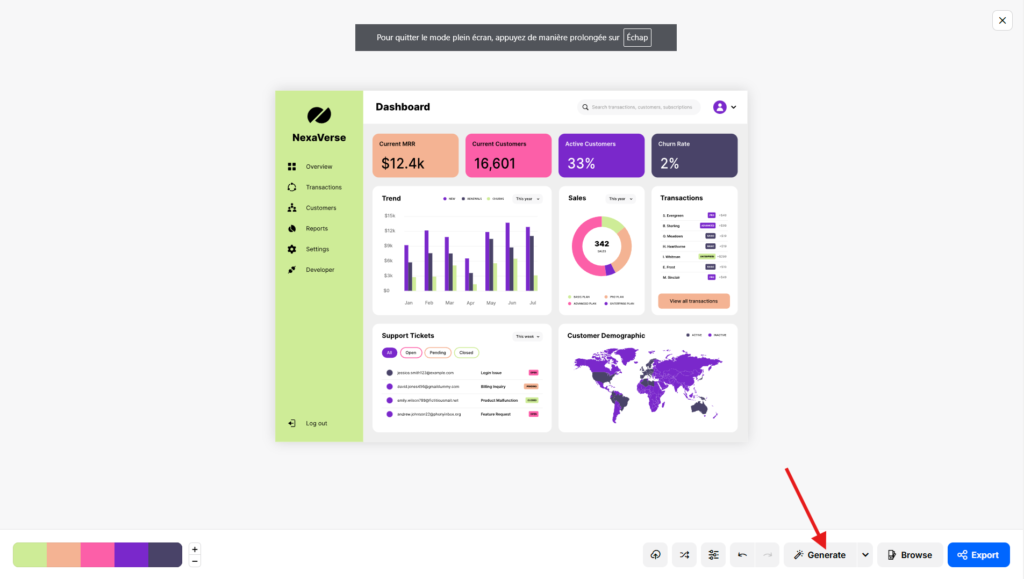
Ici, j’ai choisi un template de tableau de bord stylé, et comme dans le générateur de palettes, j’ai appuyé sur « espace » jusqu’à trouver une palette qui me plaît. Puis, j’ai répété à nouveau le processus, et me suis arrêté à une autre version qui m’attirait (voir image ci-après).

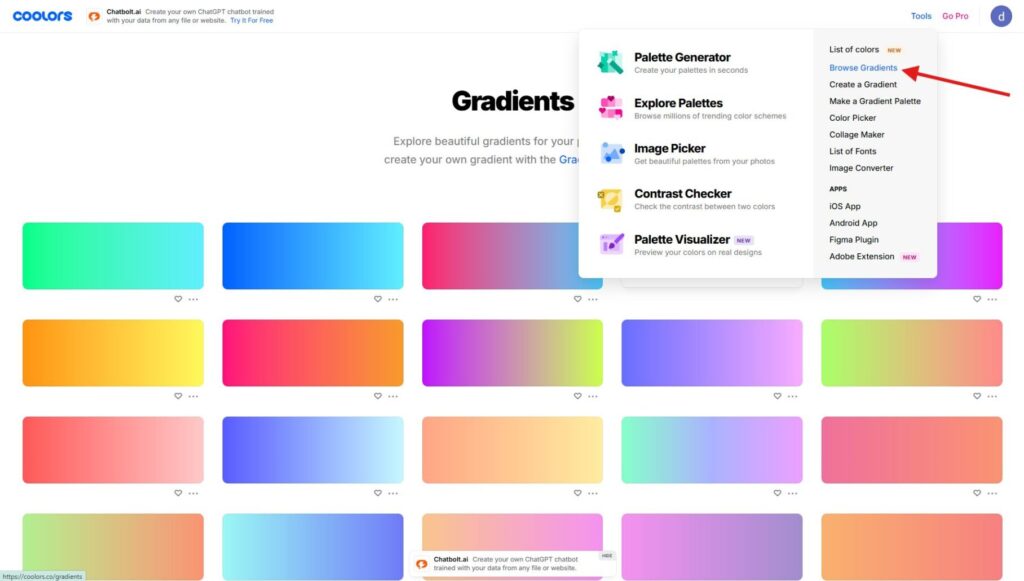
L’explorateur de dégradés
Si vous avez la flemme de créer des dégradés, voici un explorateur dont le nom dit tout. Même principe ici que l’explorateur de palettes, sauf que l’export est payant. Qu’à cela ne tienne, on peut gratuitement envoyer le dégradé dans le générateur de palettes.

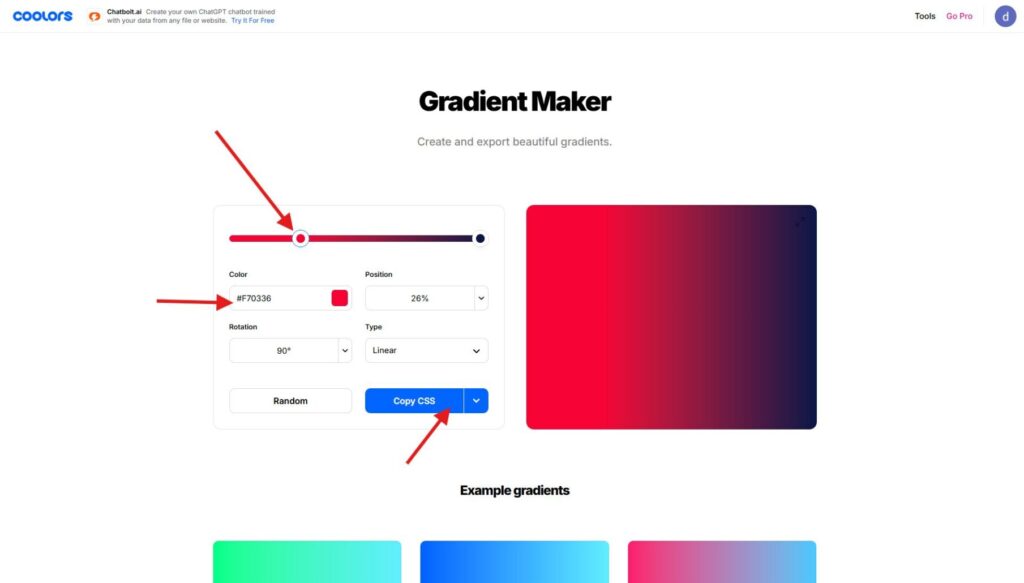
Créer vos propres dégradés en quelques clics
Pour les plus courageux, les amateurs éclairés et les pros, il est évidemment possible de créer son dégradé avec l’outil dédié. Toujours aussi simple et intuitif comme vous allez voir.

Il suffit donc de choisir sa couleur dans le champ « color », puis de glisser la barre pour choisir l’étendue de la couleur dans le dégradé. Le reste est optionnel. La rotation comme son nom l’indique sert à changer l’axe du dégradé, tandis que le type permet de choisir entre « linéaire » (comme sur la capture d’écran) ou « radial » (en cercle). Le bouton « random », quant à lui, sert à générer des dégradés au hasard.
Une fois satisfait, il ne reste plus qu’à cliquer sur le gros bouton bleu.
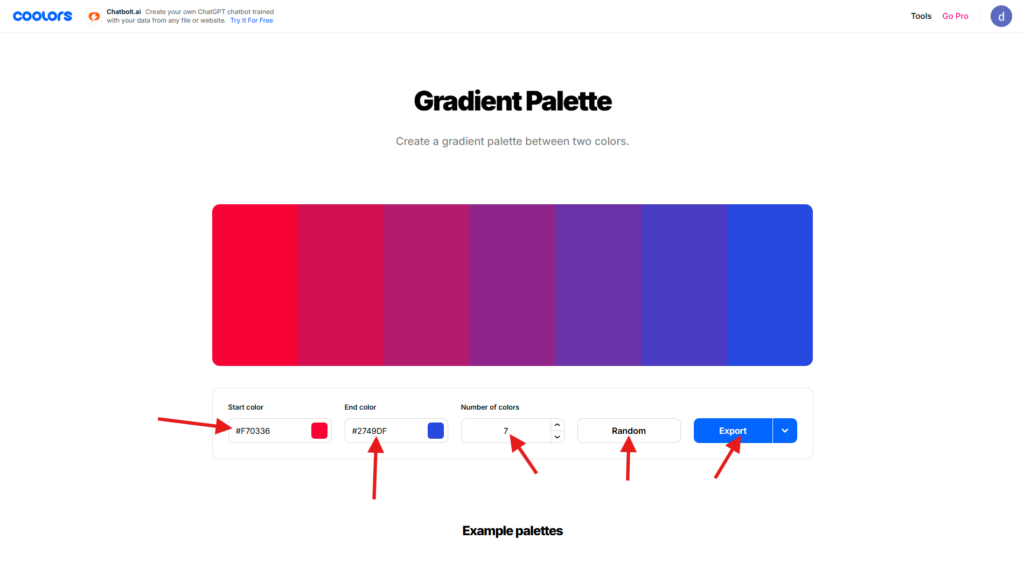
Le générateur de palettes de dégradés
Même principe qu’auparavant, sauf qu’ici on génère une palette entière de dégradés.

A gauche la couleur de départ, suivie par la couleur finale. Ensuite vient le nombre de couleurs (7 par défaut), puis le bouton « Random » que vous commencez à connaître et qui sert à générer des palettes au hasard, mais toujours en garantissant leur homogénéité.
On clique bien sûr à la fin sur le gros bouton bleu.
Encore d’autres outils intégrés
Il y a encore d’autres outils gratuits, comme un explorateur de fontes coolors, un convertisseur de fichiers image etc. Niveau connectivité, il faut signaler un plugin Figma (éditeur de maquettes) et Adobe récemment.
Et le plan pro ?
Eh bien, comme toujours avec TechMasterMind, l’outil choisi ne nécessite pas 1 euro d’investissement pour être pleinement fonctionnel. C’est largement le cas pour Coolors comme vous avez pu le constater. Développé par un programmeur indépendant, l’outil est on ne peut plus généreux en terme de fonctionnalités gratuites. J’estime donc au doigt mouillé, que 90% d’entre vous n’aurez pas besoin de ce plan pro (à part pour des raisons de confort supplémentaire bien sûr).
Une fois ceci précisé, les designers pros ou passionnés auront probablement envie de profiter de Coolors sans aucune restriction. On pourrait penser que cette solution coûte un bras, mais en réalité le service complet premium revient à 3€ par mois seulement.

- Publicités enlevées
- Générez des palettes de plus de 5 couleurs
- Sauvegardez un nombre illimité de palettes, couleurs et dégradés et organisez les en projets et collections
- Explorez plus de 10 millions de jeux de couleurs, parfaits pour tous les projets
- Soutenez un jeune développeur indépendant
Conclusion
Coolors est le meilleur outil du web pour gérer les couleurs. Son interface, qui plus est, est un plaisir tant elle est simple et efficace. Les amateurs et les pros, tout le monde y trouvera largement son compte, ce qui fait de lui le meilleur outil tout en un pour gérer les couleurs de vos créations visuelles.
L’alternative que j’ai sélectionnée, Adobe Color est également très moderne, mais hélas pour Adobe, Coolors me semble vraiment sans faille !


