Si tu veux maîtriser ton CMS préféré, et tester tes idées sans te ruiner, il est temps de passer à l’installation locale. Fini les contraintes d’un hébergement en ligne et les galères de configuration serveur ! Dans ce guide, je te montre comment installer WordPress en local rapidement et sans prise de tête, pour que tu puisses expérimenter, développer et déployer tes projets comme un pro. Prêt à prendre le contrôle total de ton environnement web et à booster ta productivité ? Alors, en route, et laisse-moi te prouver que la simplicité peut rimer avec puissance !
Étape 1 : Télécharger l’archive de WordPress
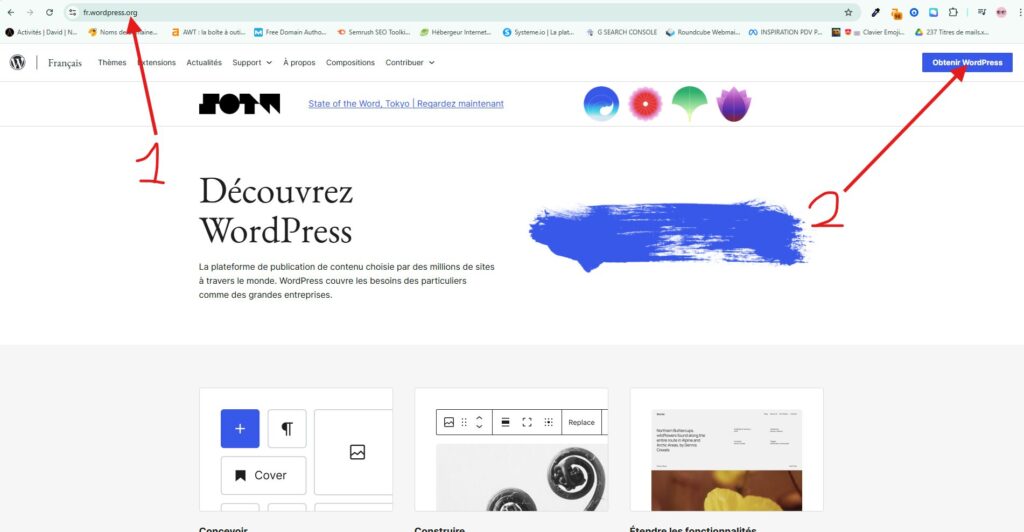
D’abord il faut récupérer le fichier ZIP de WordPress ici.
Attention à ne pas aller sur wordpress.com mais bel et bien sur wordpress.org.
Le 1er est un business privé, le 2è est la fondation WordPress Officielle.

Étape 2 : Télécharger, installer et démarrer Xampp
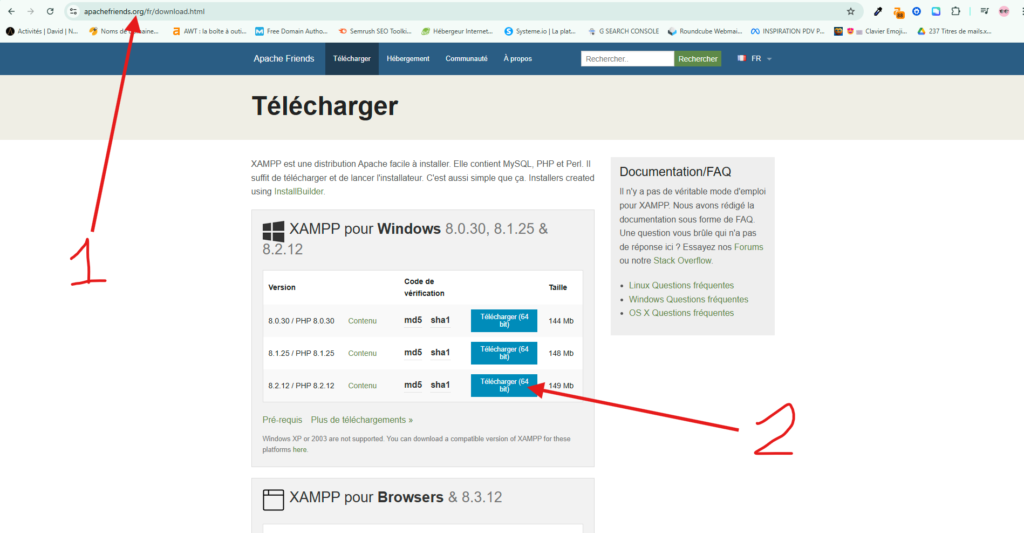
Maintenant, on va télécharger l’installateur de Xampp ici.

Démarrer les serveurs PHP & MySQL
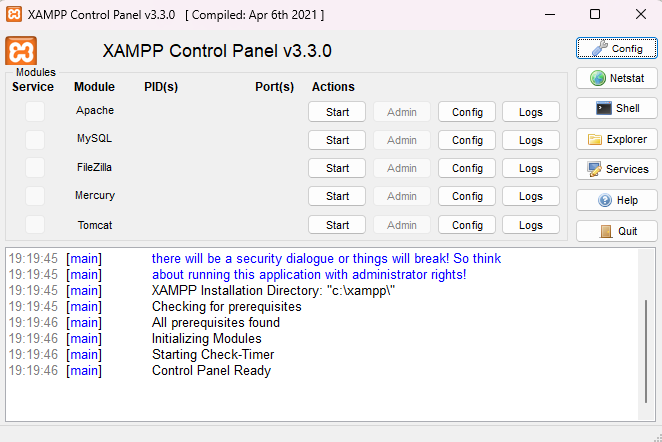
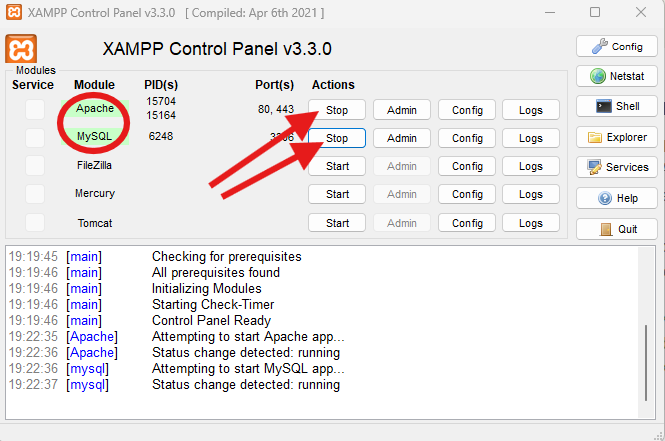
Une fois installé, démarrez le panneau de Xampp (control panel).

Puis, cliquez sur Start sur la ligne PHP et aussi sur MySQL. Vous démarrez ainsi les serveurs d’évaluation qui vont servir à simuler un comportement online.

Vérification rapide en allant sur localhost
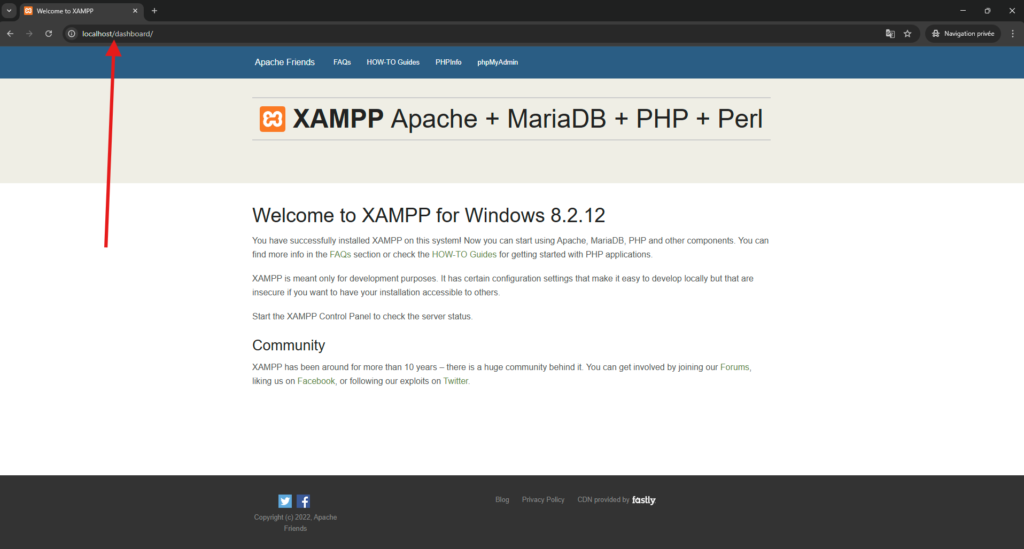
Tapez dans la barre d’adresses de votre navigateur : « localhost ». Si les serveurs fonctionnent bien, vous devez voir apparaitre une page nommée « Dashboard » (voir capture ci-bas). C’est la racine de notre serveur virtuel. Nous y reviendrons tout à l’heure.

Étape 3 : Copier WordPress sur notre serveur virtuel
Le dossier htdocs est la racine de notre serveur
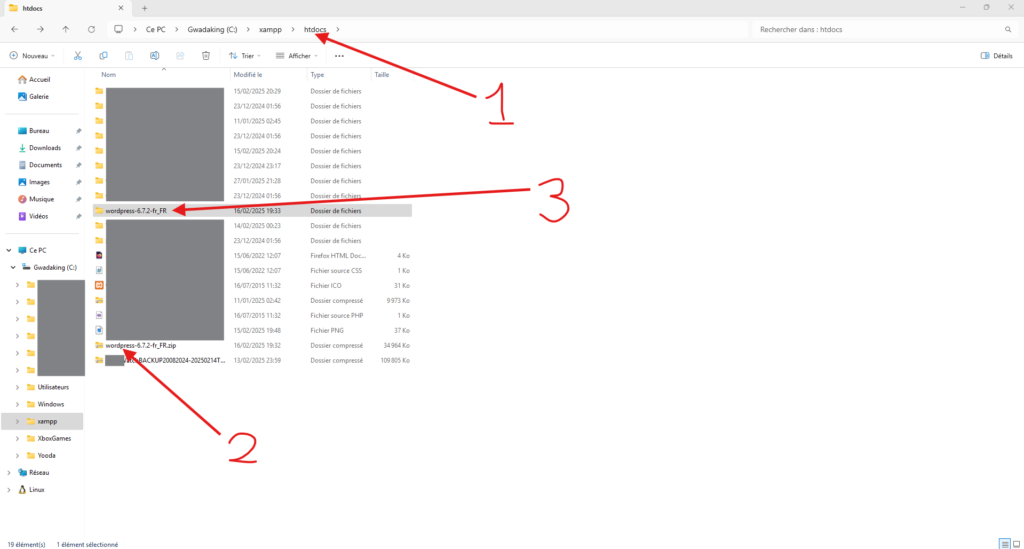
Rendez-vous dans le dossier « xampp ». On va maintenant ouvrir le dossier « htdocs ». Ce dossier correspond à la racine de notre serveur. Cela signifie que tous les dossiers que nous copierons ici pourront être utilisés comme si on était en ligne (en théorie).
Dans notre cas, attention, car l’archive de WordPress que nous avons téléchargée, contient le dossier wordpress à l’intérieur. Donc, ce que nous voulons faire, c’est récupérer le dossier de wordpress dans l’archive, et le coller directement dans le dossier htdocs.

Récupérer le dossier wordpress niché dans l’archive ZIP
Donc, une fois dans le dossier htdocs (1), on va coller l’archive de wordpress (2), c’est à dire le fichier que nous avons téléchargé auparavant.
Puis, selon l’outil que vous utilisez, dézippez l’archive. Le plus souvent, clic droit sur l’archive, puis extraire tout. Un dossier apparaitra avec pour nom wordpress suivi du numéro de la version et du FR.
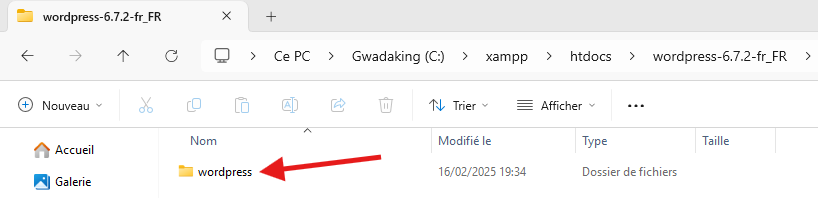
Nous allons entrer dans ce dossier et couper (ou copier) le dossier wordpress qui est dedans (voir image en bas).

Attribuer au dossier le nom de votre projet
Renommez ce dossier avec le nom de votre projet. Je mettrai, dans mon cas, mon-nouveau-site-wordpress.

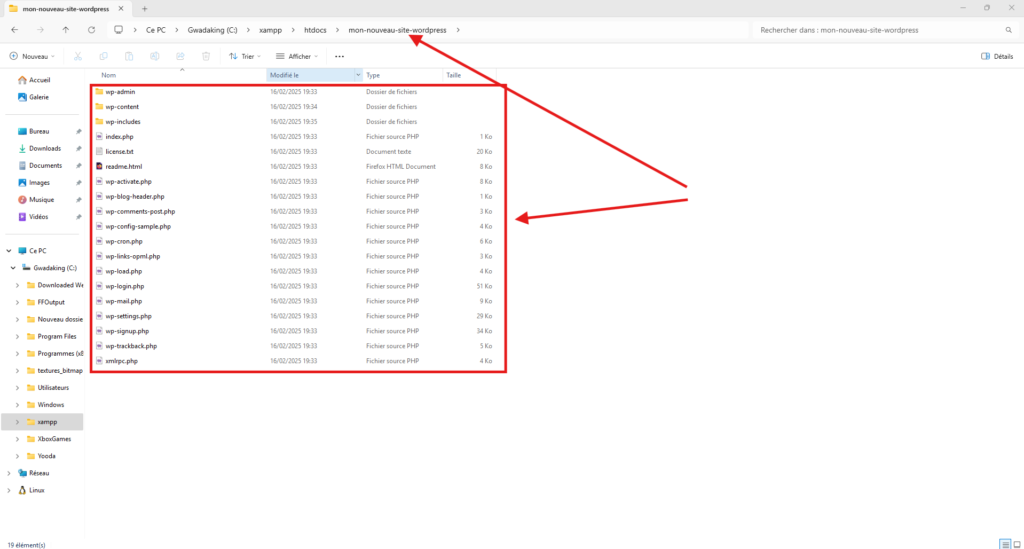
Si vous avez un doute
Vous pouvez tout simplement entrer dans le dossier du projet, et vous devez voir toute l’installation de wordpress, conforme à l’image suivante.

Coller le projet dans htdocs
Il ne reste plus qu’à coller le dossier dans le répertoire xampp/htdocs.
Dorénavant, en tapant l’URL localhost/nom-de-votre-dossier-projet-dans-htdocs, vous accéderez automatiquement à votre site/application dans le navigateur, et vos scripts PHP et ves bases de données fonctionneront comme par magie.
Étape 4 : Créer la base de données
Rendez-vous sur PHPMyAdmin
Tapez l’URL localhost/phpmyadmin pour créer une nouvelle base de données. Si vous êtes familiers à ce genre d’outils, vous pouvez utiliser adminer ou autre solution identique. Ce qui nous importe, c’est de créer une base de données vide que WordPress se chargera de peupler.
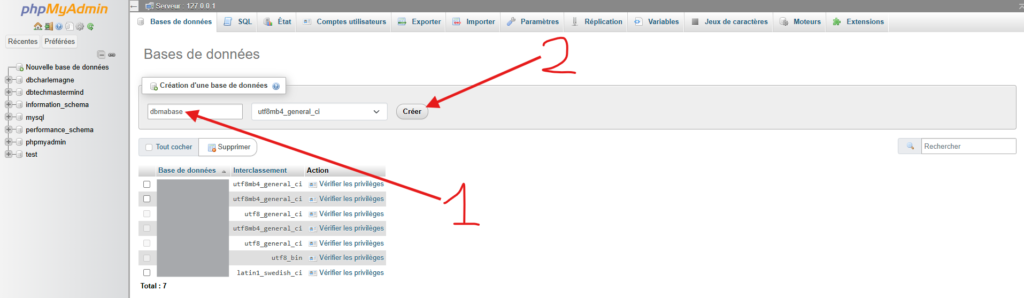
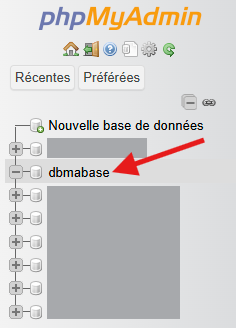
Cliquez sur Nouvelle base de données, en haut à gauche.

Écrivez le nom de votre base de données (1). Cliquez sur le bouton « Créer ».

Vous pouvez voir votre base dans la liste dorénavant.
💡Bien que vous puissiez nommer votre base comme vous le souhaitez, une convention intéressante est de débuter son nom par db (database). Ceci est évidemment facultatif.

Étape 5 : Démarrer l’installation de WordPress
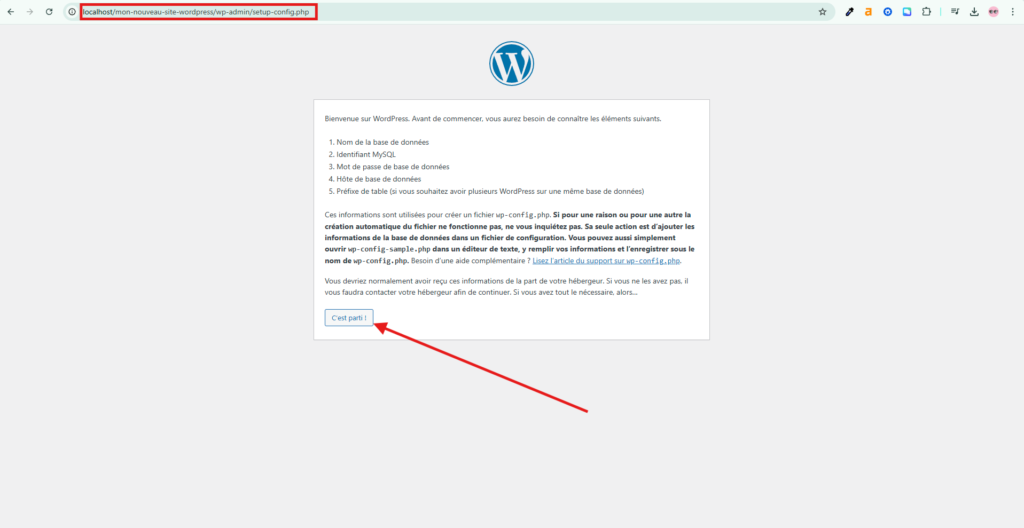
Tapez dans la barre d’adresses l’URL : « localhost/le-nom-de-votre-dossier-projet-dans-htdocs »
L’installation démarre sur les chapeaux de roue.

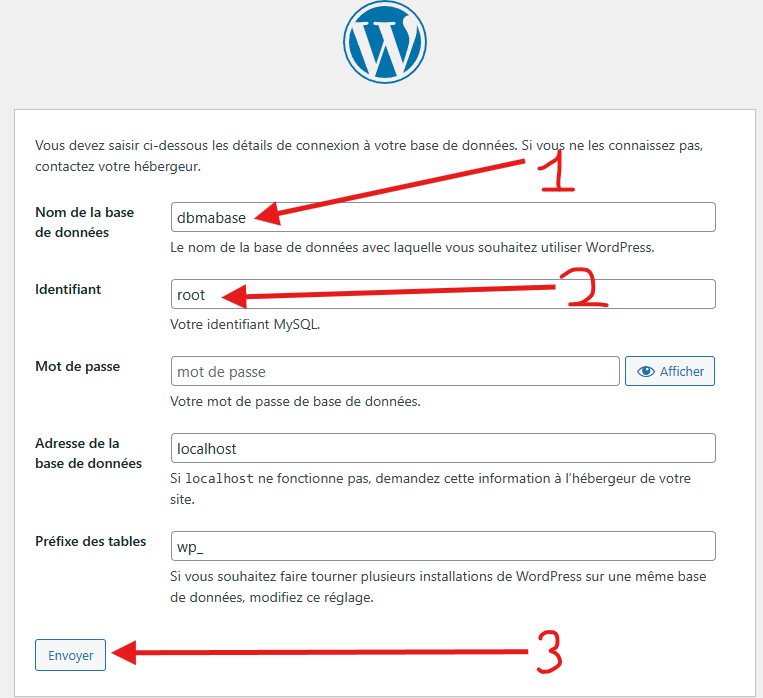
Infos de la base de données
Entrez le nom exact de la base que vous venez de créer (1), ainsi que « root » en identifiant (2). Ne touchez pas au reste et cliquez sur le bouton « Envoyer » (3).

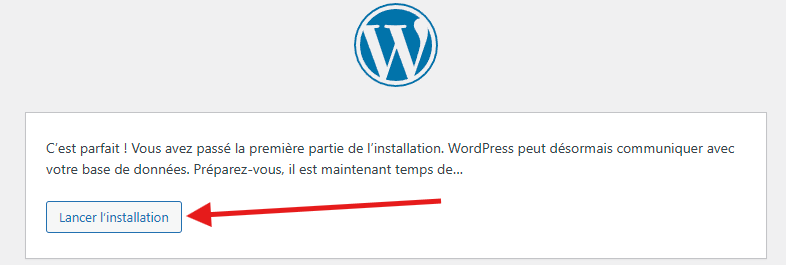
SI tout va bien, vous verrez cette annonce :

Infos du Projet
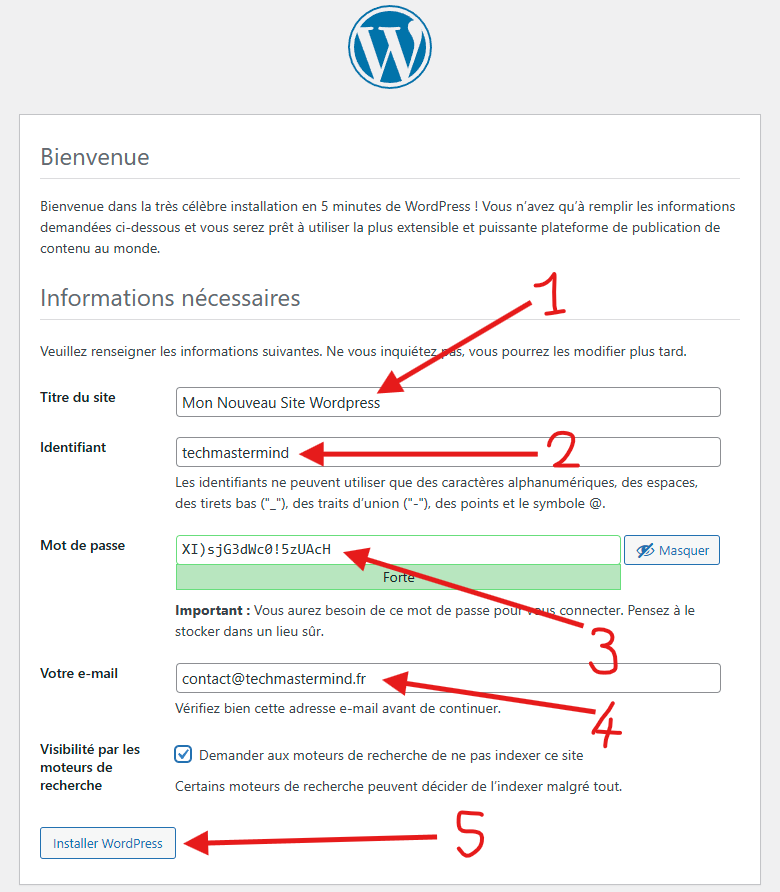
Entrez maintenant le titre de votre site (1), sans oublier un identifiant pour vous connecter à votre tableau de bord WordPress (2). Choisissez un mot de passe, robuste bien sûr, dois-je encore le préciser en 2025 ? (3)
Renseignez ensuite une adresse email. Vu que nous sommes hors ligne, aucun moteur de recherche ne pourra indexer quoi que ce soit, donc peu importe votre choix.
Cliquons enfin sur le bouton « Installer WordPress ».

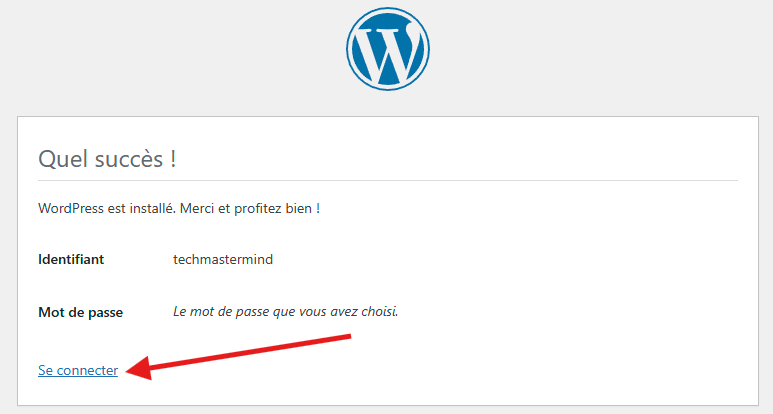
On est à la fin de ce guide, WordPress va nous confirmer que tout s’est bien déroulé.

Étape Finale : Se connecter à WordPress en local
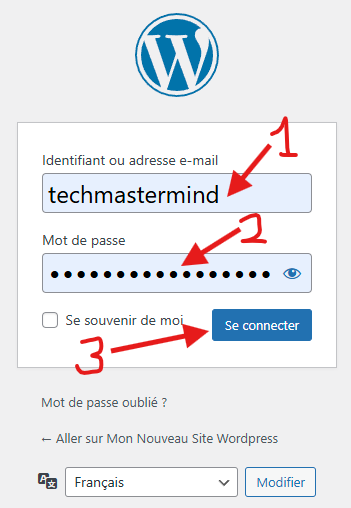
Cliquez sur le lien « Se connecter ».
💡Vous pouvez à tout moment ouvrir le back office de votre site wordpress en local en tapant dans la barre d’adresses « localhost/nom-de-votre-site/wp-admin »

En quelques minutes, notre site WordPress tourne hors-ligne
Et voilà notre back office, ou tableau de bord. Ici, fonctionnez comme si vous étiez connecté à Internet, mais pensez à compresser les images et les vidéos, car tout ira très vite sur votre ordi. Vous ne devez pas pour autant oublier que vous allez devoir un jour transférer votre projet sur le web.